

Liebe neue Website
#Neugierig, Remo Hagnauer, 23. September 2021
Jetzt mal ganz ehrlich, liebe neue Website: Deine Geburt ist ziemlich anstrengend gewesen. Aber auch extrem schön. Denn wir haben uns ausgetobt und Neues ausprobiert. So wie es sich für FRESCH gehört. Und jetzt: ein paar Tipps.
Wir haben dir ein paar Erfahrungen und Tipps zusammengestellt. Damit deine nächste Website ganz «FRESCH» entsteht. Bitte sehr:
Gehe ein paar Schritte zurück. Nimm dir Zeit für deine eigene Marke. Stimmt die Markenidentität noch? Gibt es wichtige strategische Fragen zu klären?
Diskutiere regelmässig im gesamten Projektteam und halte Entscheidungen kurz schriftlich fest.
Nimm dir Zeit für die Informationsarchitektur. Also für die Frage «welche Inhalte zeigen wir wo und wie?»
Und nimm unbedingt auch den Nutzer*innen-Blick ein, bei der Frage nach der Art und der Anzahl möglicher Animationen – fancy und hippe Animationen sind zwar verlockend, aber zu viel davon macht keinen Sinn.
Nimm dir generell Zeit, aber warte nicht ewig bis zur Live-Schaltung. Oft ist man mit sich selbst am kritischsten. Darum: Sobald ein paar Tests positiv sind, live gehen.
Test, testen, testen: Mach «User Testings» mit deinen Personas. Und zwar nicht nur vor der Live-Schaltung, sondern unbedingt auch danach. Das bringt uns zum letzten und wichtigsten Punkt.
Mache dir bewusst: Eine Website entwickelt sich stetig weiter. Sie ist quasi «never ending work in progress». Und das ist gut so. Und vor allem spannend!
Tools, die wir dir empfehlen können
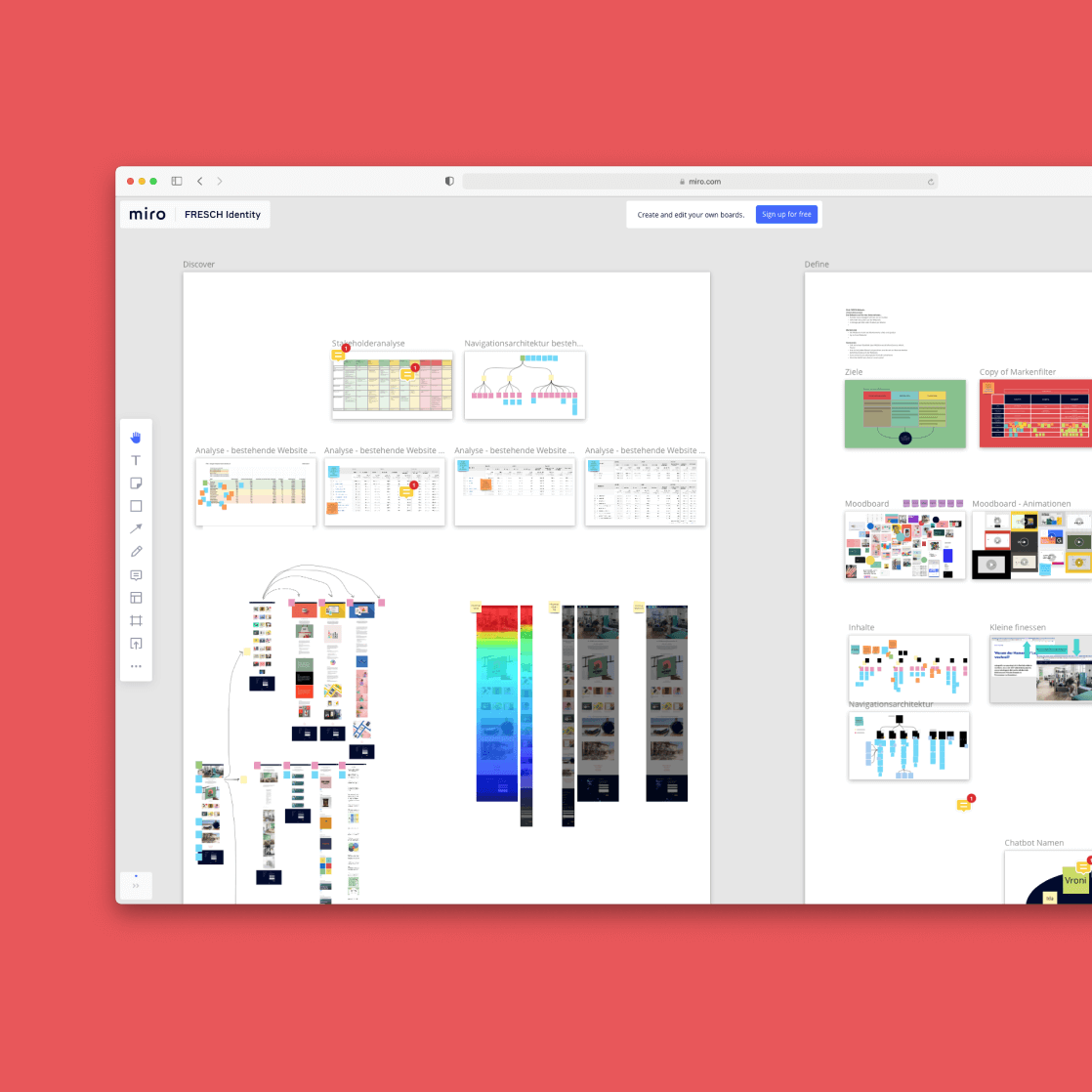
Miro für die Analyse: Auf einem Miro-Board haben wir alle gesammelten Dokumente dargestellt und miteinander geteilt.
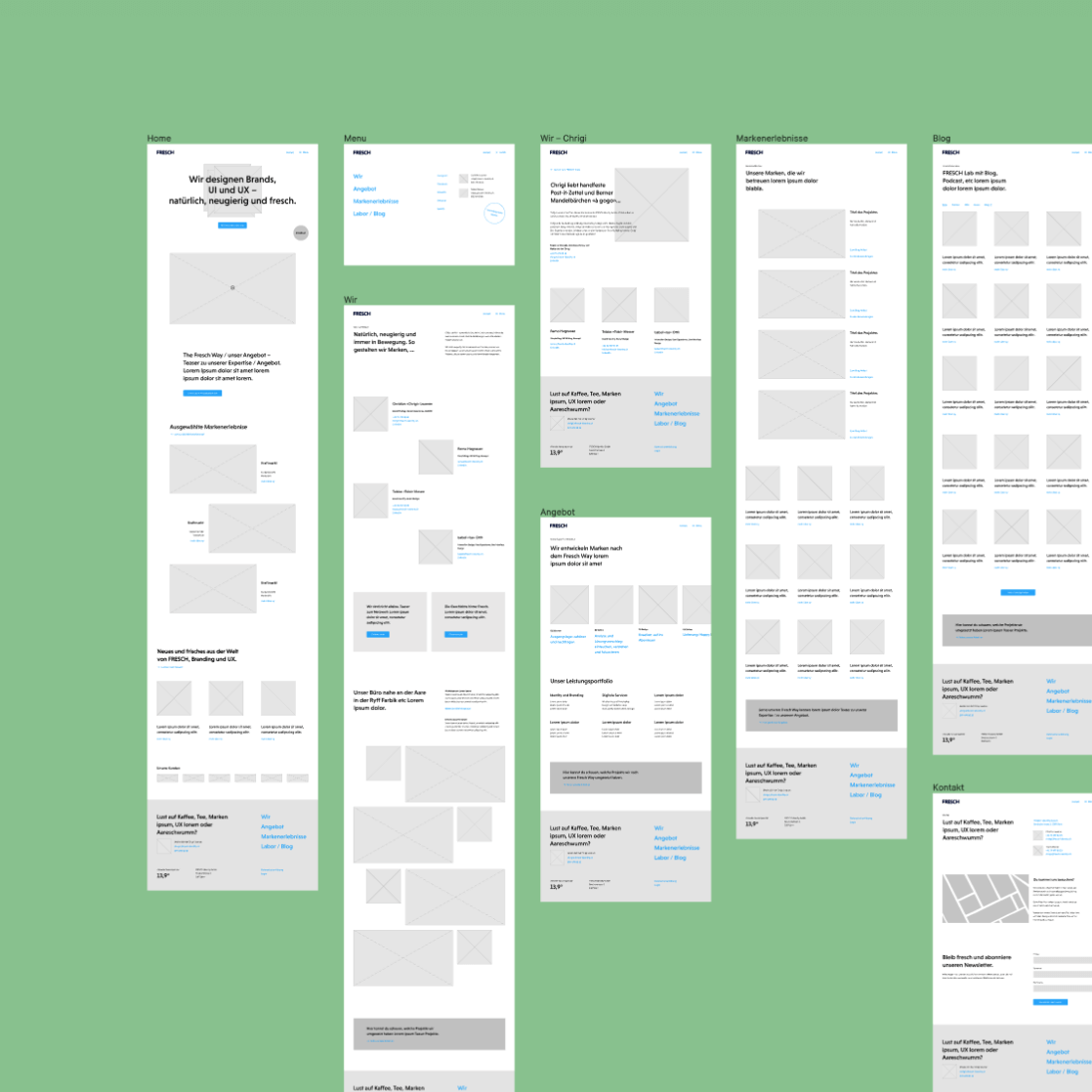
Figma für das Design: Wir sind grosse Fans von Figma. Mit diesem Tool haben wir nicht nur designt, sondern Designs online im Team besprochen und live angepasst – das ist ideal in Pandemie-Homeoffice-Zeiten.
Google Analytics für UX-Daten wie Nutzer*innenfluss, Aufenthaltsdauer und Absprungrate.
hotjar für UX-Daten wie Scroll-Verhalten, Aufzeichnungen und Heatmaps.
browserstack für Website-Tests in anderen Browsern und auf anderen Devices.
Partner*innen, die wir empfehlen können

Einblick ins Miro-Board: Hier sammelten, teilten, präsentierten und kommentierten wir.

Einblick ins Figma-Dokument: Hier erstellten und testeten wir unter anderem Wireframes.

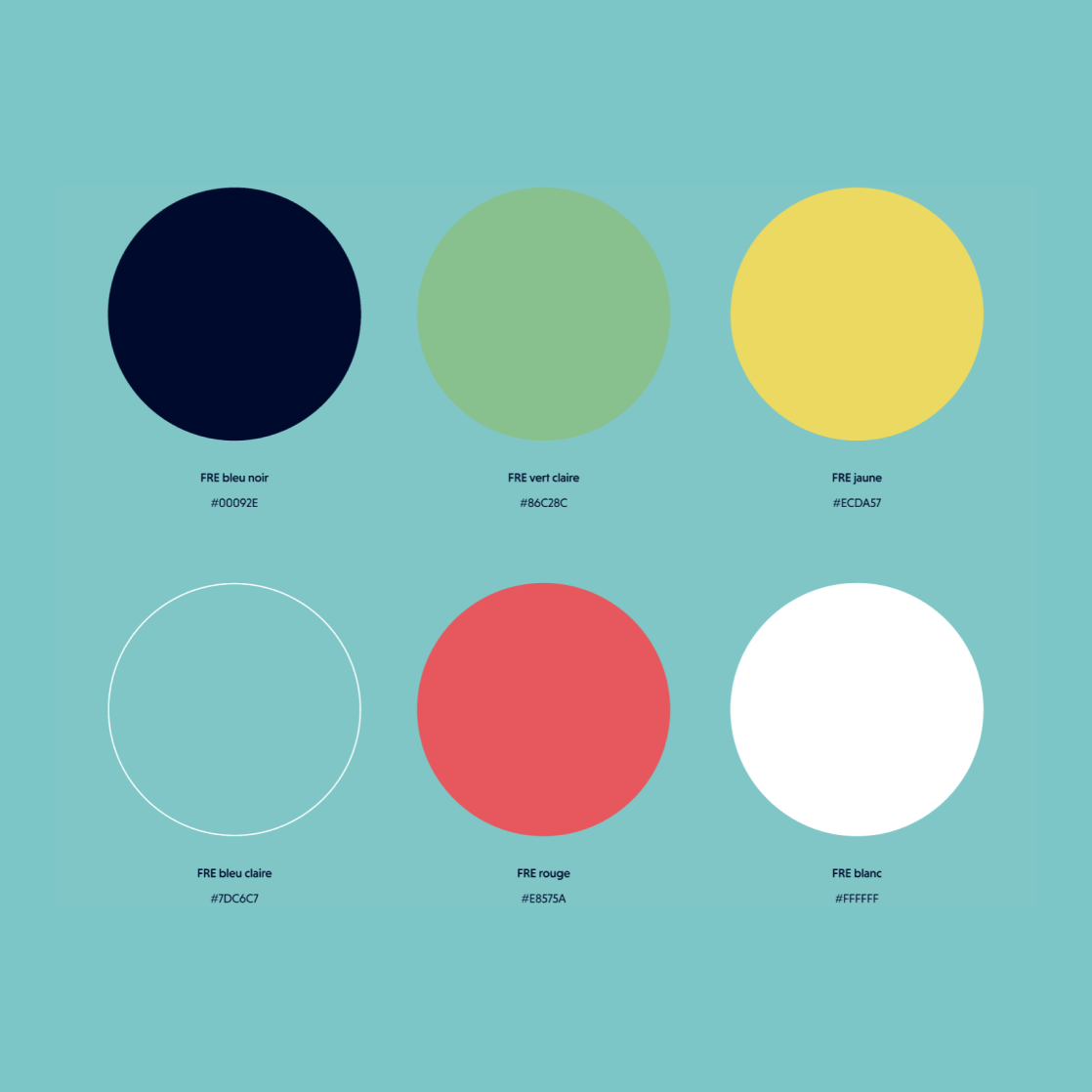
Einblick ins Designsystem: unsere FRESCH Farben.

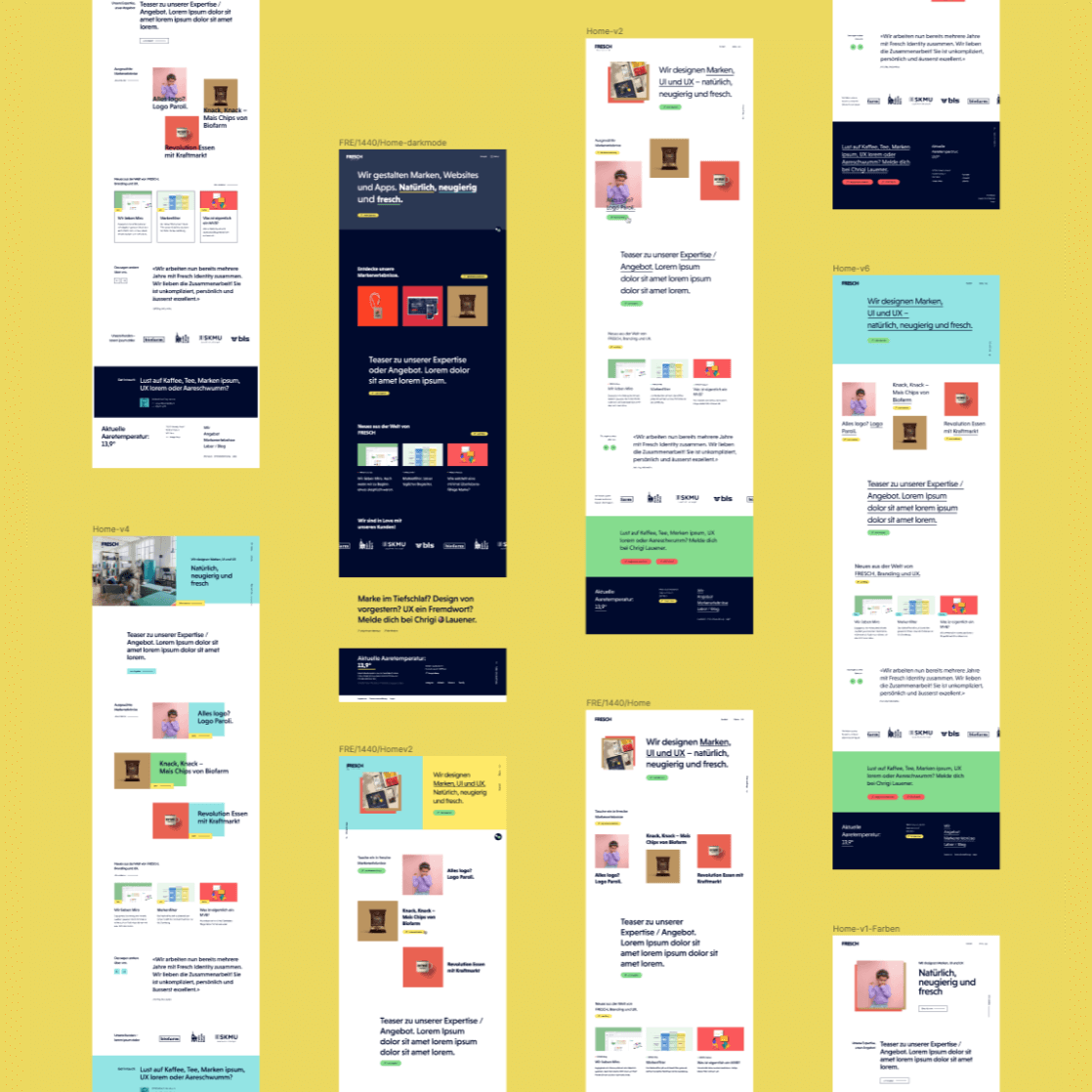
Einblick in Figma: Entwürfe à gogo.
Animationen. Oder: Wie viel ist nicht zu viel?

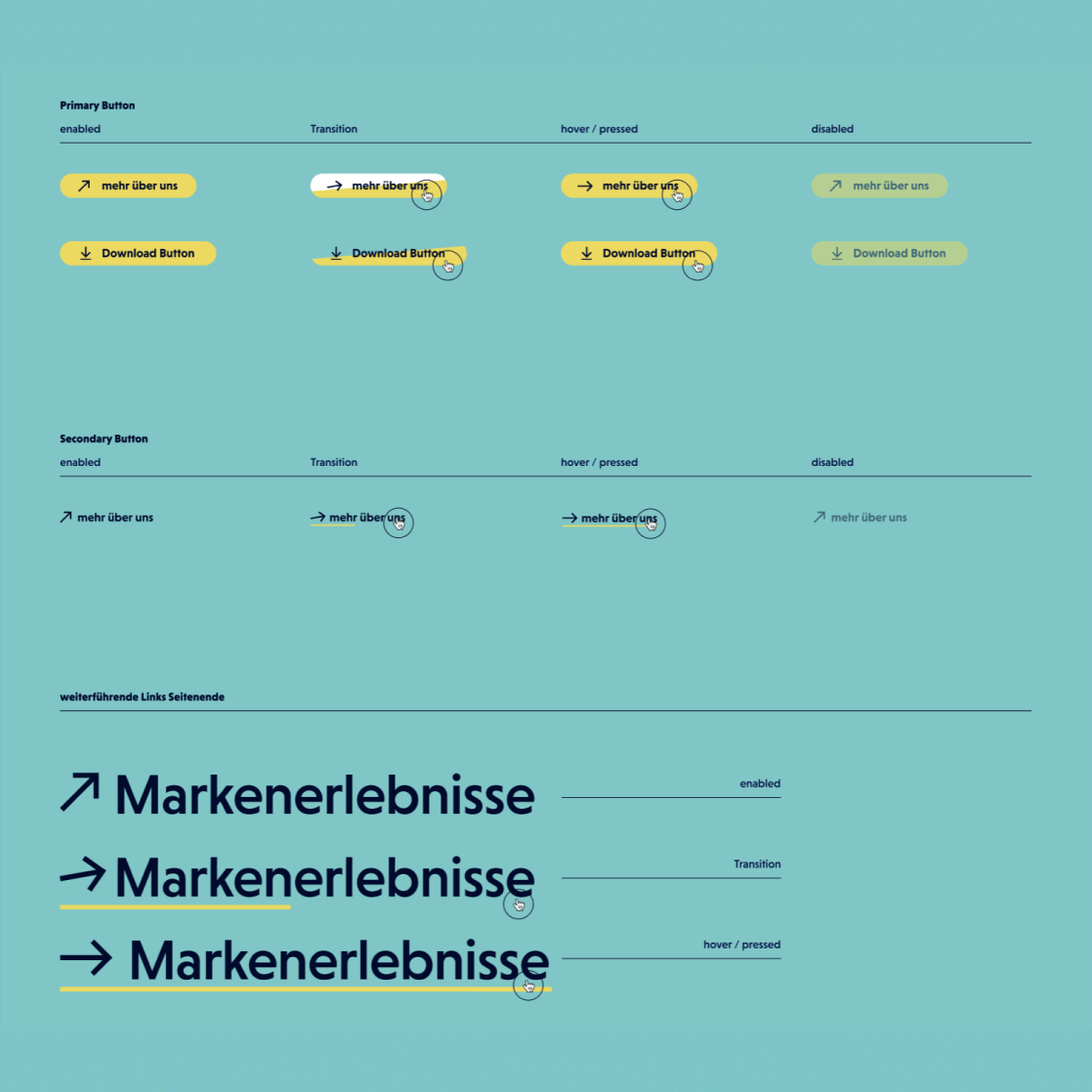
Einblick ins Designsystem: unser durchdachtes Button-Konzept.