




Einmal mit allem und viel UX, bitte
Kunde
BLS
Leistungen
Analyse und Research
Visual Styleguide
Customer Journey
Prototyping
User Interface Design
Webdesign
Eigentlich wollte die BLS nach ihrem Rebranding nur eine neue Website. Mit Fokus auf die User Experience (UX). Natürlich haben wir das dann auch geliefert. Jedoch zusammen mit vielem anderem mehr.

Halt halt!
Die BLS verpasste sich ein Rebranding. Danach fühlte sie sich reif für eine neue Website mit passender UX. So landeten die BLS-Verantwortlichen bei uns. «Juhui», sagten wir, drückten aufs Gas und kurz darauf gleich auf die Bremse.
Digitale Markenarbeit
Rasch merkten wir, dass wir einen Schritt zurückgehen mussten: Dem Rebranding der BLS fehlte die digitale Perspektive. Deshalb arbeiteten wir zuerst konzeptionell und erweiterten das Rebranding durch einen Visual Styleguide für die digitale Welt.
Webdesign «The FRESCH Way»
Mit dem Visual Styleguide vor Augen machten wir uns an die neue Website. Aber auch hier – ganz im Sinne unserer Vorgehensweise «The FRESCH Way» – starteten wir konzeptionell: mit einer umfassenden Umfeldanalyse. Wie präsentiert sich die Konkurrenz? Wie ticken die Kund*innen und Nutzer*innen? Erst als wir mit der BLS zusammen diese Fragen beantwortet hatten, gingen wir zum Design über.
Die Google-Material-Design-Grundlagen sind sehr hilfreich, wenn die Zeit drängt und das Budget (sagen wir mal) mittelgross ist. Umgekehrt profitierte Google ebenfalls: Wir erweiterten die Open-Source-Datenbank mit einem Autoverlad-Icon.

Features ohne Ende
Ja und sonst? Neben einem UX- und Marken-passenden Design verpassten wir der neuen BLS-Website Folgendes:
einen umfangreichen Angebotsplaner
eine Bewertungs- und Kommentarfunktion
automatische Verkehrsinfos
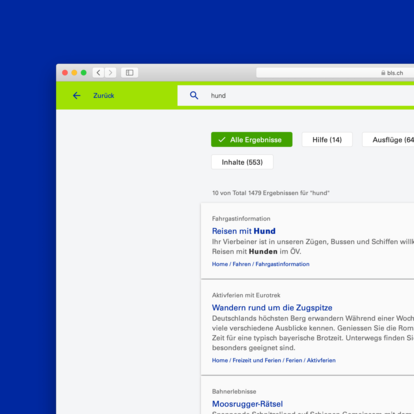
ein zentral platziertes Suchfeld als Alternative zur selbstständigen Navigation
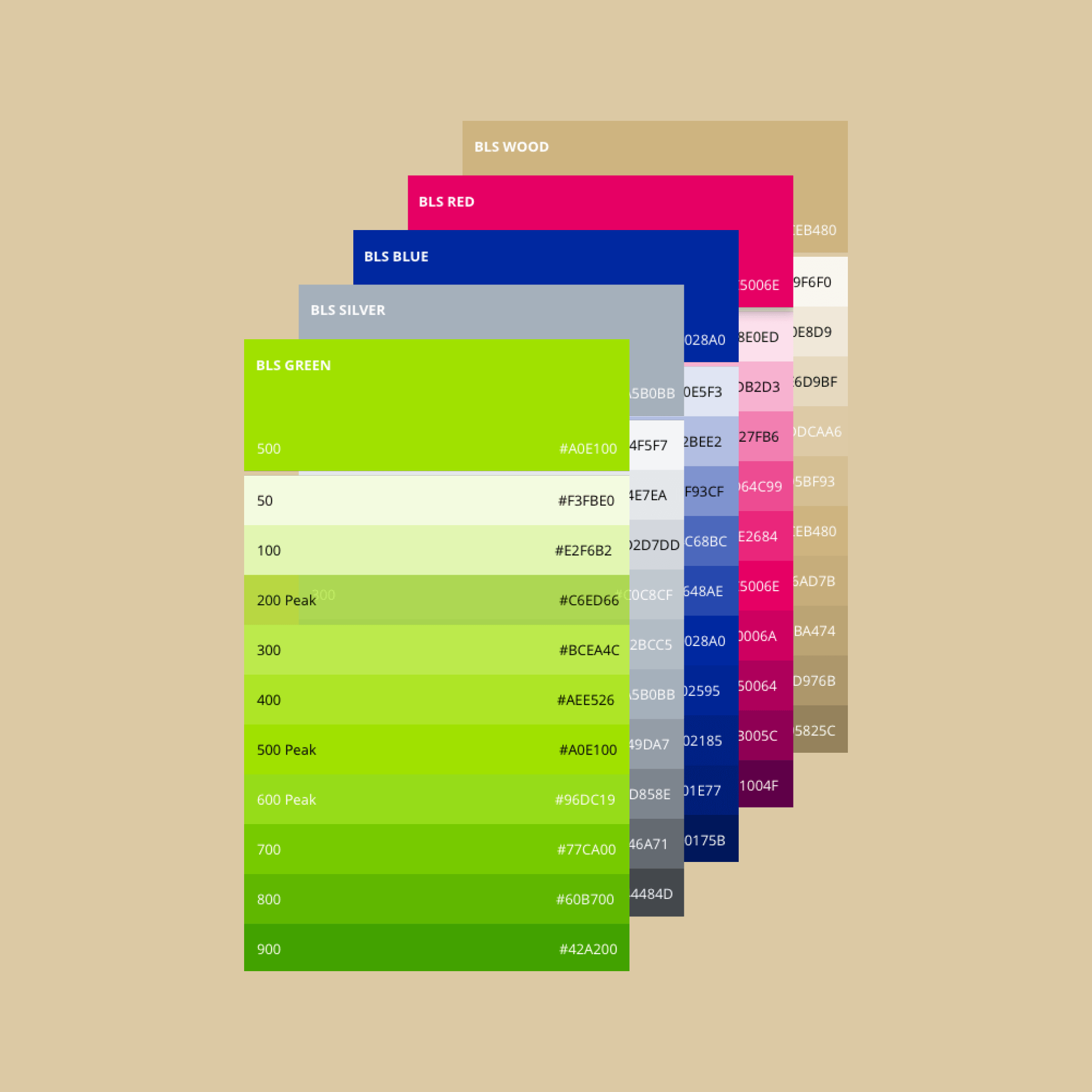
«Pink is beautiful»
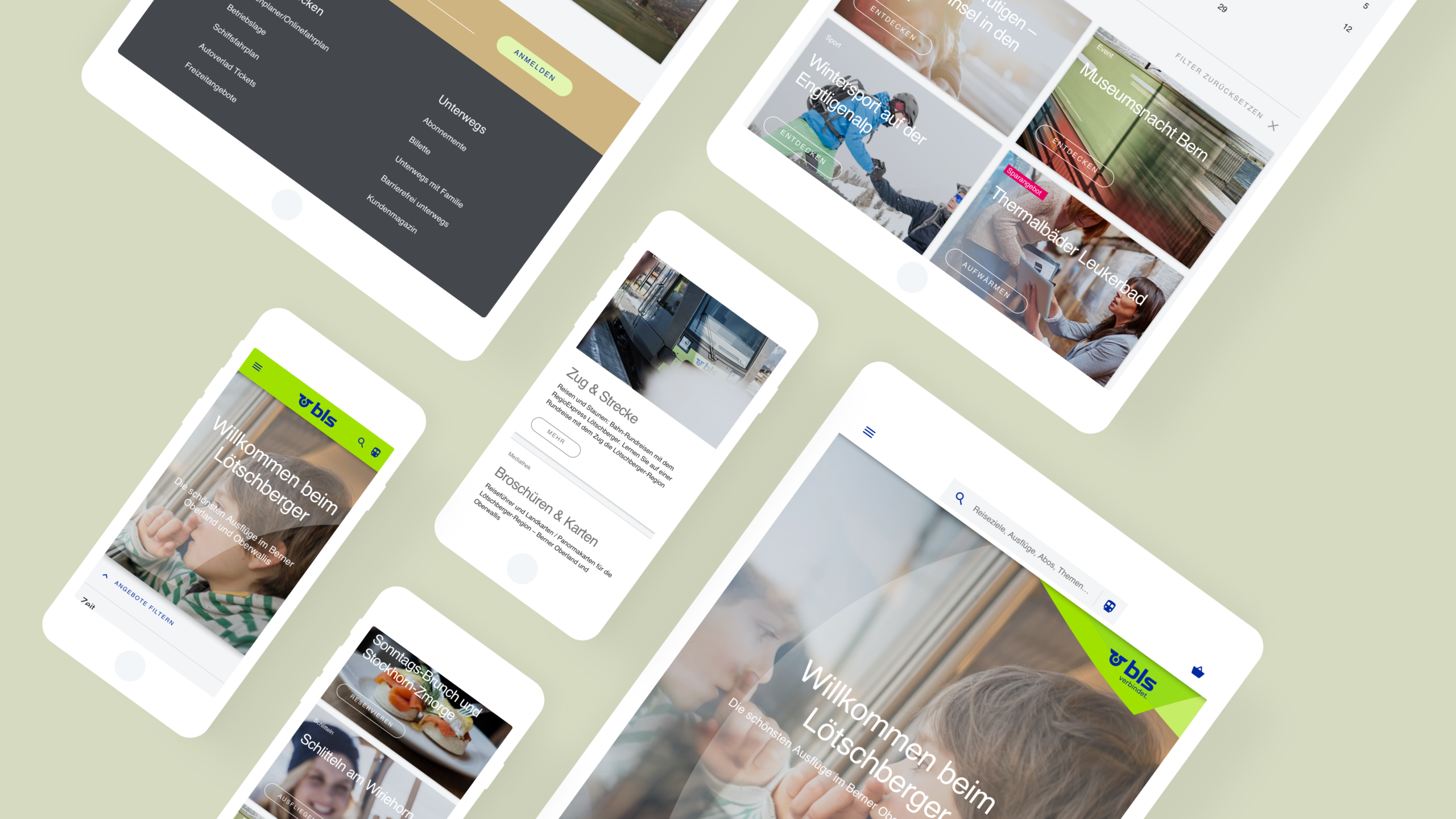
Eine Bildsprache mit grossen Banner-Bildern – sogenannten Hero-Images – und eine Farbwelt mit Grau, Grün, Blau, Braun und Pink. Richtig gelesen: Pink. Mit dieser auffälligen Farbe strichen wir bestimmte Buttons hervor. Und zwar solche, worüber die User*innen ihre Reise direkt aus den Angeboten heraus planen und buchen können. Also quasi Pink als die UX-Farbe schlechthin.

BLS Farben: Das Grün ist natürlich Trumpf.

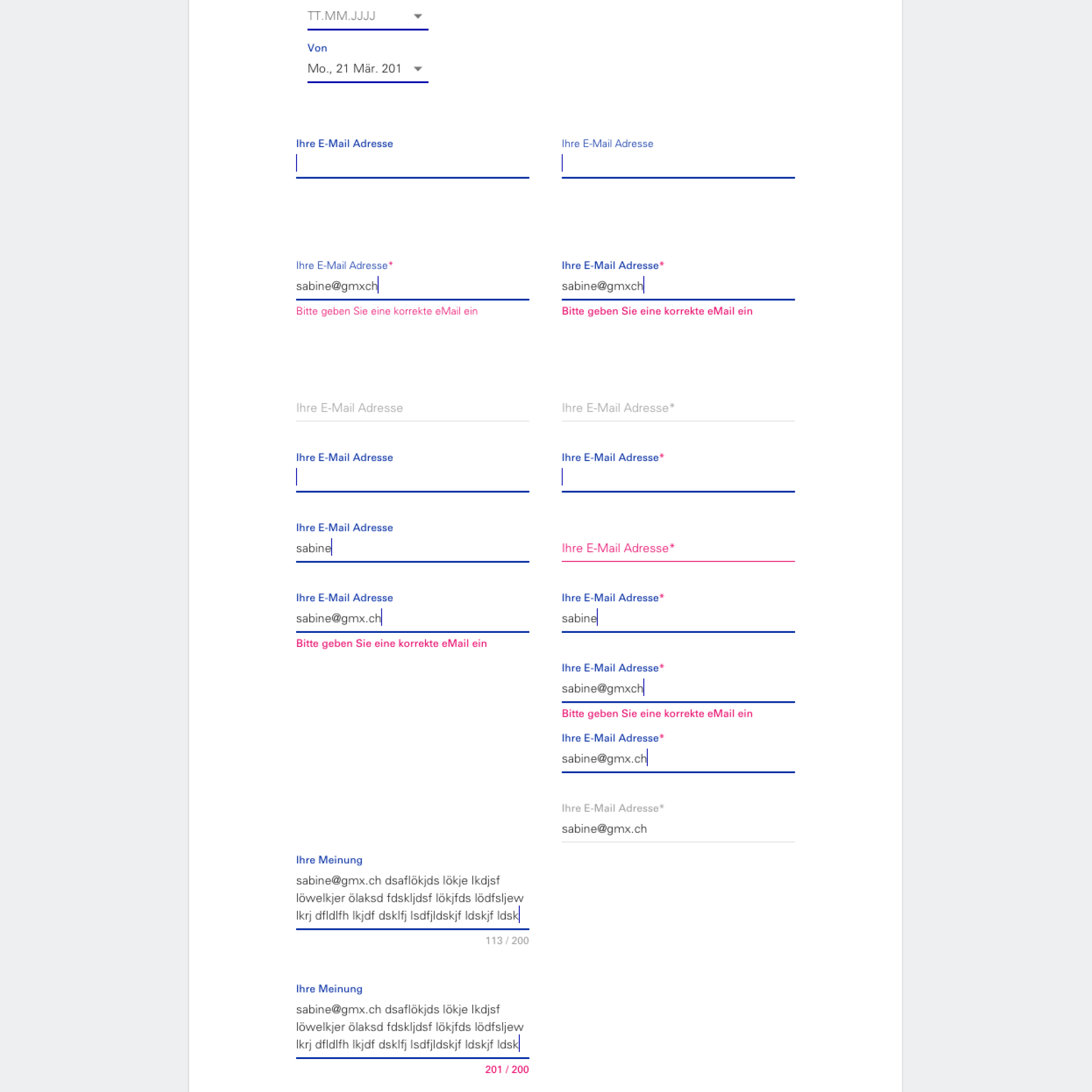
Detailarbeit 1: Formularfelder stylen.

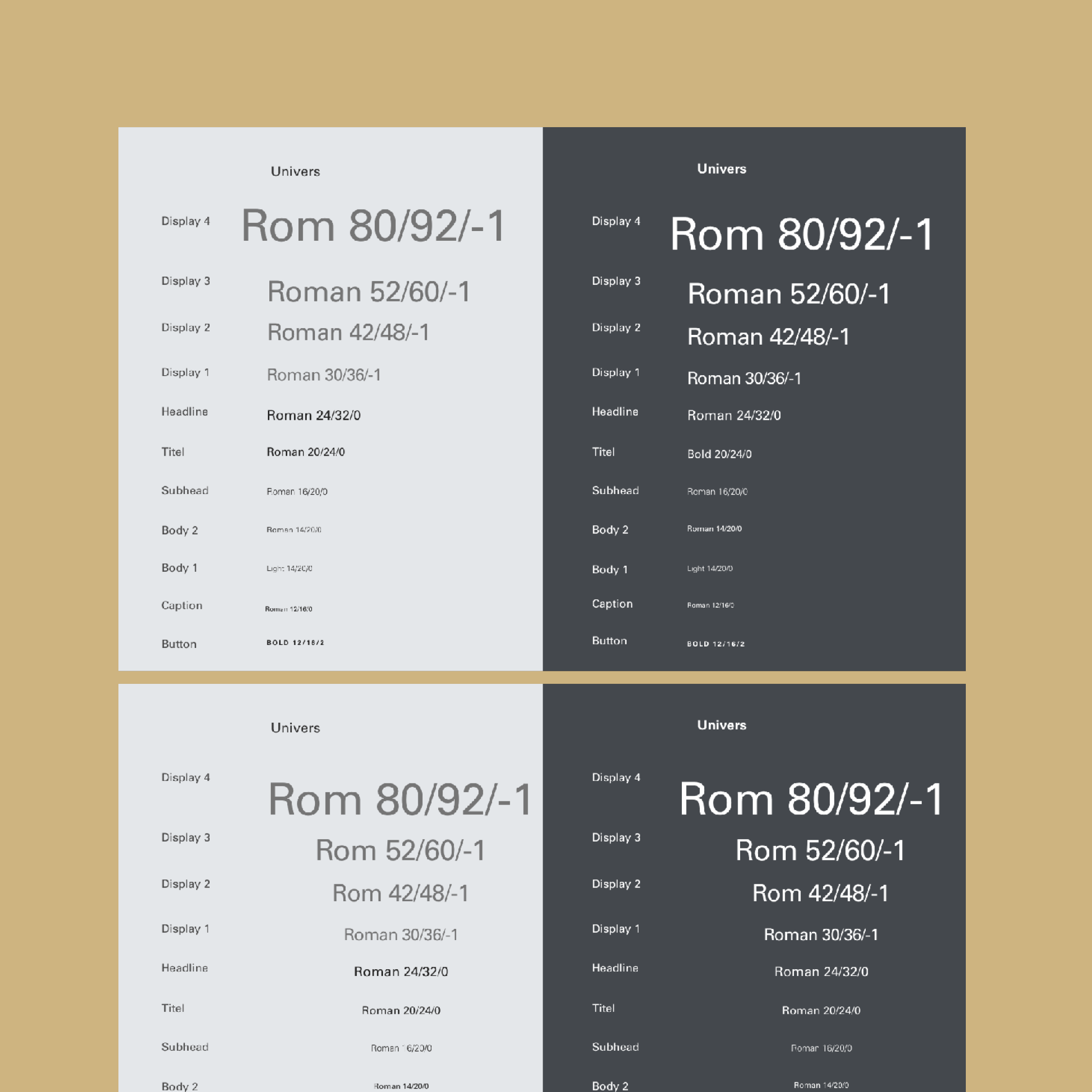
Detailarbeit 2: Schriften definieren.
Updates für die Marke
Markenarbeit ist bekanntlich nie zu Ende. Das wissen auch die Verantwortlichen der BLS. Deshalb haben sie uns mit zwei weiteren Markenerlebnissen beauftragt:
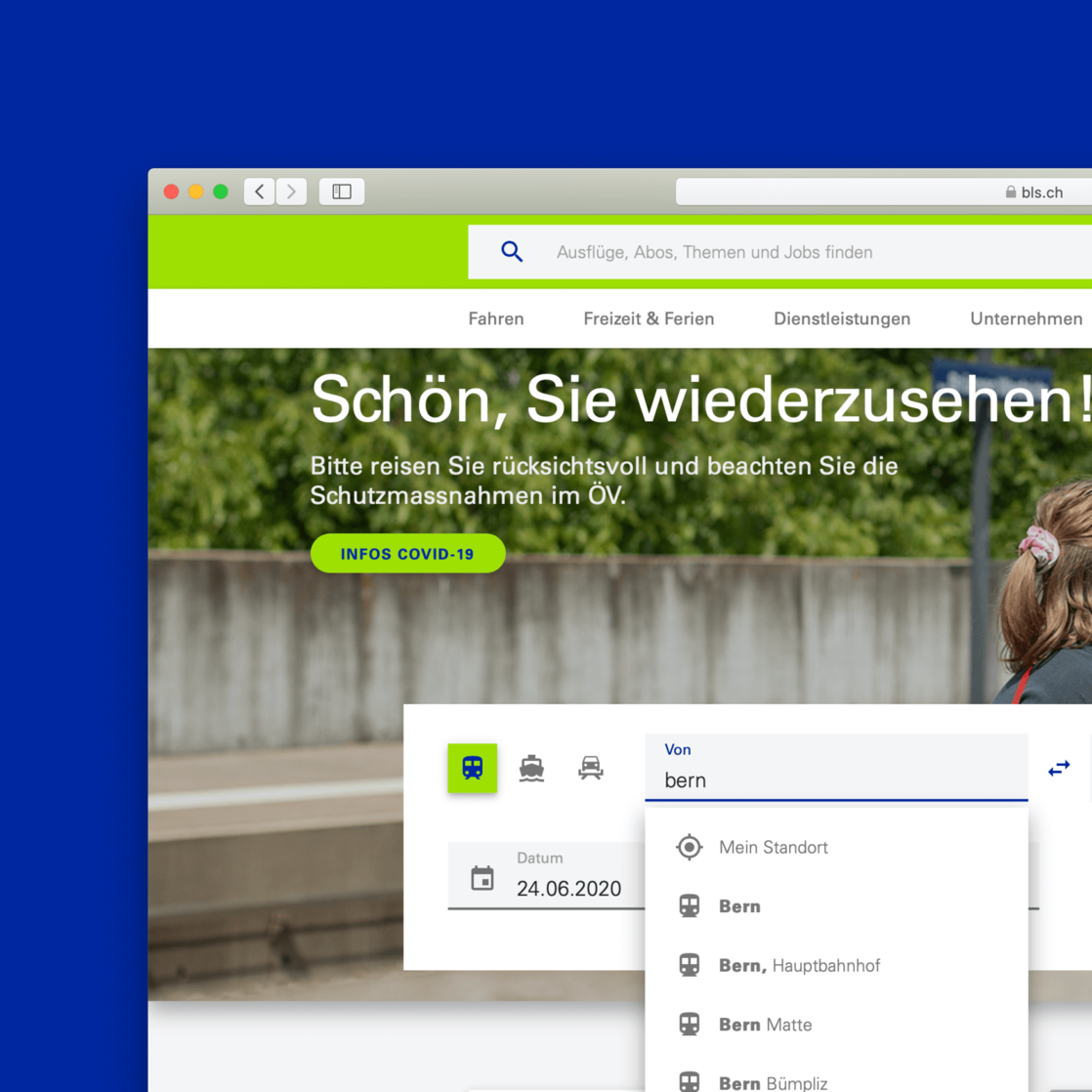
Auf der Startseite der Website haben wir den Fahrplan integriert. Und zwar wiederum UX- und Marken-gerecht. Und einzigartig: Der BLS-Fahrplan stellt Suchergebnisse nicht wie von anderen Verkehrsbetrieben gewohnt tabellarisch dar, sondern «Google-Maps-mässig» visuell auf einer Karte.
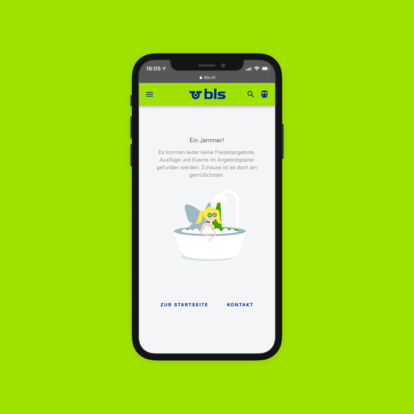
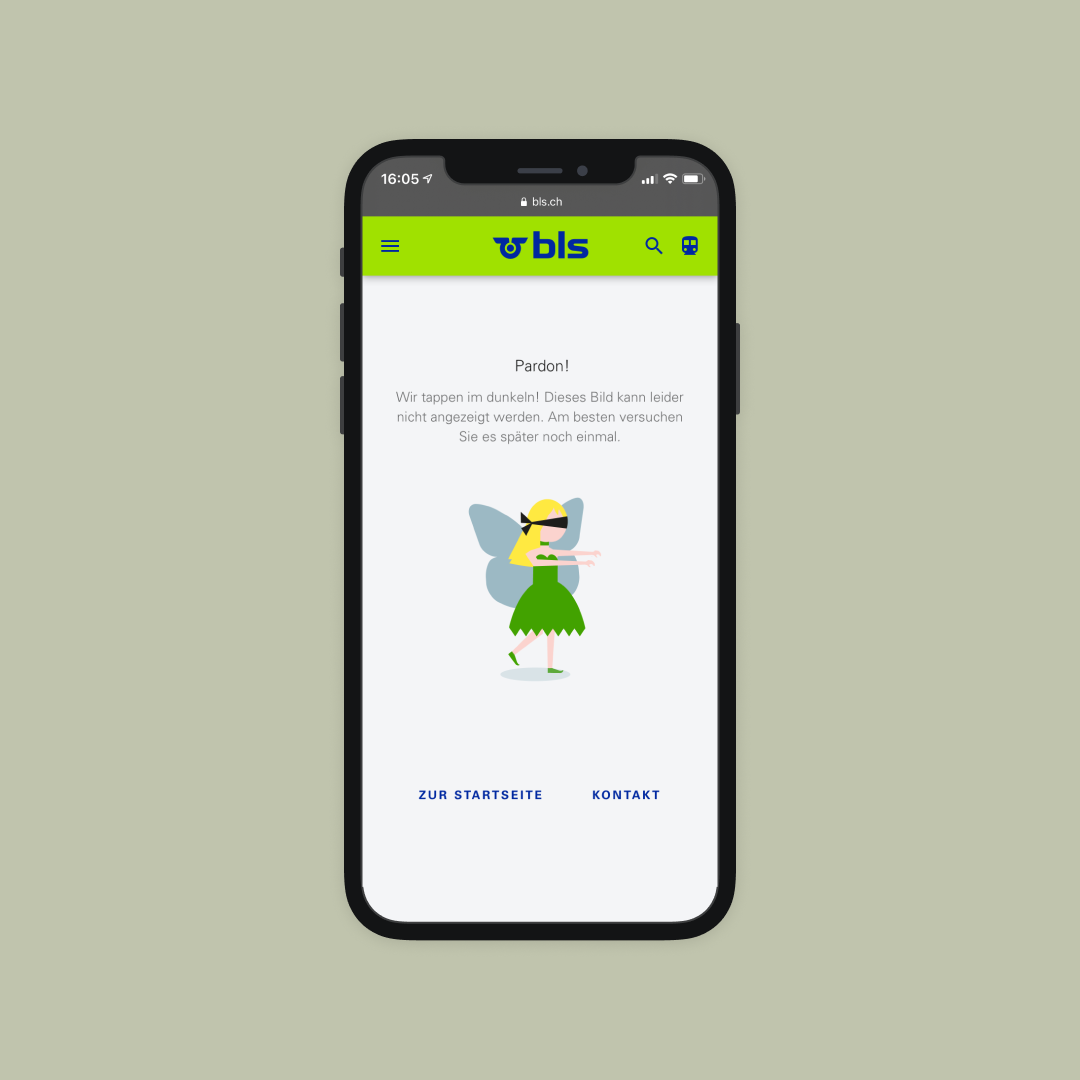
Für Feedback-Screens (zum Beispiel Error 404) haben wir die BLS-Fee kreiert. Hast du dich verirrt, weist dir die gute Fee freundlich und humorvoll den Weg zurück zum BLS-Website-Inhalt.

Die Fee tappt im Dunkeln: Fehlermeldung, wenn ein Bild nicht angezeigt werden kann.

Fahrplanintegration auf der Startseite: prominent und mit Autoverlad-Option.

«Beem me up, Scotty»: Fehlermeldung, wenn die Seite nicht angezeigt werden kann.

Phu: Wenn kein Suchresultat gefunden werden kann, kommt die Fee ins Schwitzen.